يمكن بسهولة تقدير أهمية الصور من خلال الاقتباس الشهير الذي يقول “الصورة تساوي ألف كلمة”. يلعب وجود الصور على صفحة ويب دورًا مهمًا في جذب الزائرين من خلال إعطاء فكرة عن محتويات الصفحة. لن يكون من الخطأ القول أن محتويات الصفحة تسير في قفاز مع صور لإعطاء فكرة واضحة عن ما يدور حوله ، وهذا هو السبب في أن العديد من تنسيقات ملفات الصور]1 وقت.
تنسيقات ملف الصورة
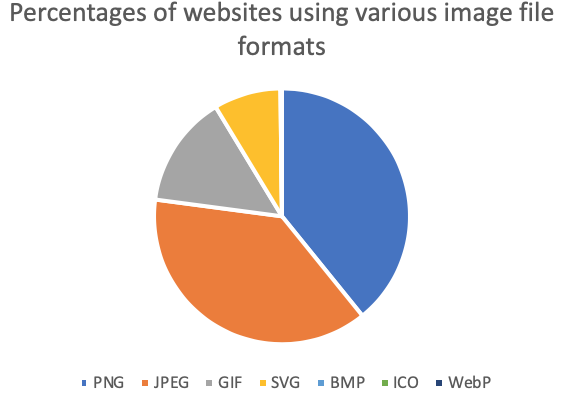
عندما نتحدث عن الصور الرقمية ، صادفنا مجموعة متنوعة من أنواع الصور في روتيننا اليومي مثل BMP المعروف ، PNG ، GIF ، JPG ، SVG ، TIFF ، WebP ، وعدة آخرين. يمكن أن يكون لاستخدام نوع صورة معين في صفحات الويب تأثير على أداء الصفحة مثل وقت التحميل الذي يعتبر أحد العوامل المهمة في تصنيف الصفحة. يشمل المنافسون الرئيسيون للاستخدام عبر الويب PNG و GIF و SVG و JPG الموجودين منذ عقود الآن. يوضح دراسة استقصائية حديثة أجرتها Web Technologies أن حصة الأسد من استخدام الويب يتم عقدها بواسطة تنسيقات ملفات صورة PNG و JPEG.

دعنا نلقي نظرة على بعض تنسيقات الصور الأكثر شعبية وتطبيقاتها واستخدامها في جميع أنحاء العالم.
gif
تم تقديم GIF (تنسيق التبادل الرسومي) في عام 1987 ويستخدم ضغطًا بدون فقد للاحتفاظ بجودة الصورة. GIF يسمح عادة ما يصل إلى 8 بت لكل بكسل ويتم السماح بما يصل إلى 256 لونًا عبر الصورة. تدعم GIFs أيضًا الرسوم المتحركة وهي السمة الفريدة الوحيدة التي تجعلها مختلفة عن تنسيقات ملفات الصور الأخرى. يجمع GIF المتحرك بين العديد من الصور أو الإطارات في ملف واحد ويعرضها في تسلسل لإنشاء مقطع متحرك أو مقطع فيديو قصير. تصل قيود الألوان إلى 256 لكل إطار ومن المحتمل أن تكون الأقل ملاءمة لإعادة إنتاج الصور والصور الفوتوغرافية الأخرى مع التدرجات الملونة.
png
PNG (رسومات الشبكة المحمولة) هو تنسيق ملف صور يستخدم على نطاق واسع تم إنشاؤه في عام 1995 لاستبدال GIF. يستخدم PNG ضغطًا بدون فقد ولا يدعم الرسوم المتحركة. يتم دعمه في جميع أنظمة التشغيل تقريبًا الآن. يمنحك PNG المرونة في العمل مع الصور المعقدة ويدعم ما يصل إلى 16 مليون لون وهو أحد الأسباب وراء حجم الملف المقارن الكبير إلى حد ما. بعض المزايا التي تجعل PNG تتضمن GIF:
JPG/JPEG
تم تقديم JPEG (مجموعة خبراء التصوير الفوتوغرافي المشترك) لتقليل حجم ملف الصورة باستخدام تقنيات الضغط المفقودة. صورة الإخراج ، نتيجة للضغط ، هي مفاضلة بين حجم التخزين وجودة الصورة. JPG هو الخيار الواضح حيث يكون التخزين هو الشاغل الرئيسي والسرعة المطلوبة عبر الشبكات البطيئة. يمكن للمستخدمين ضبط مستوى الضغط لتحقيق حجم ملف الجودة VS المطلوب. ومع ذلك ، لا يدعم JPG الشفافية والرسوم المتحركة ، ولا يمكن استخدامها على الويب حيث تكون هناك حاجة إلى أي ميزات من هذا القبيل. كان التنسيق هو اختيار تخزين ونقل الصور الفوتوغرافية على الويب. يشارك FileFormat.com تفاصيل تنسيق ملف JPEG المواصفات.
svg
تستخدم ملفات SVG (رسومات متجه قابلة للتطوير) تنسيق نص مستند إلى XML لوصف مظهر الصورة. إنها واحدة من أكثر التنسيقات استخدامًا لبناء مواقع الويب وطباعة الرسومات من أجل تحقيق قابلية التوسع. يحقق SVG قابلية التوسع من الأشكال والمنحنيات المعلنة رياضياً التي تستخدمها لرسم الصور. وهذا هو السبب في أن SVG مستقل عن القرار أيضًا. حجم ملف SVG كبير مقارنة بـ GIF و PNG لأنه يقع في فئة تنسيقات ملفات ضغوط الصور بدون فقدان. يمكن مشاهدة ملفات SVG/فتحها في جميع المتصفحات الحديثة تقريبًا بما في ذلك Chrome و Internet Explorer و Firefox و Safari. يمكن العثور على وصف موجز لتنسيق ملف SVG على أنه مفصل بواسطة fileformat.com.
webp
صورة WebP هي تنسيق ملف صورة ويب نقطي حديث يعتمد على ضغط خاسر وفقدان. يركز التنسيق على الحفاظ على جودة الصورة مع تقليل حجم الصورة لتجربة ويب أسرع. WebP جديد نسبيًا وسيستغرق استخدام هذا الملف بشكل شائع على الويب. وفقًا لـ Google ، تكون الصور التي لا يمكن أن تكون بدون خسارة أصغر بنسبة 26 ٪ مقارنة بـ PNGS ، في حين أن صور WebP Lossy أصغر بنسبة 25-34 ٪ من الصور المماثلة JPEG. WebP هو تنسيق ملف جديد نسبيًا ويتم دعمه على متصفحات Chrome و Opera. سيستغرق استخدام تنسيق الملف الجديد هذا بشكل شائع عبر الويب.
الاستخدام على الويب
كما ذكرنا سابقًا ، يخضع استخدام أنواع الصور على الويب للمتطلبات. إذا كانت الصفحة تحتاج إلى تمثيل للمحتويات في شكل متحرك ، فيجب استخدام GIF. JPEG هو الاختيار الواضح إذا تم إبقاء قيود حجم الملف في الاعتبار. يساعد PNG عندما تكون هناك حاجة إلى صور أكثر تفصيلًا وجودة عالية. SVGs قابلة للتطوير ويمكن استخدامها إذا لم يكن حجم الملف مصدر قلق. أحدث تنسيق ملف تم تقديمه بواسطة Google ، WebP ، هو الخيار الواضح للاستخدام عبر الويب بمجرد استخدامه بشكل شائع. أحد العوامل المهمة التي تم النظر فيها ، أثناء استخدام تنسيق ملف الصورة المحدد على الويب ، هو حجم الملف الذي يؤثر على وقت تحميل الموقع ويلعب دورًا مهمًا لتحسين تحسين محركات البحث.