Die Bedeutung von Bildern kann leicht durch das berühmte Zitat mit der Aufschrift „Ein Bild ist mehr als tausend Wörter“ geschätzt werden. Das Vorhandensein von Bildern auf einer Webseite spielt eine wichtige Rolle bei der Anziehung von Besuchern, indem sie eine Vorstellung vom Inhalt der Seite geben. Es wird nicht falsch sein zu sagen, dass der Inhalt einer Seite mit Bildern einen Handschuh in den Handschuh fährt, um eine klare Vorstellung davon zu geben, worum es geht, und deshalb wurden mehrere Bilddateiformate mit der Passage von vorgestellt Zeit.
Bilddateiformate
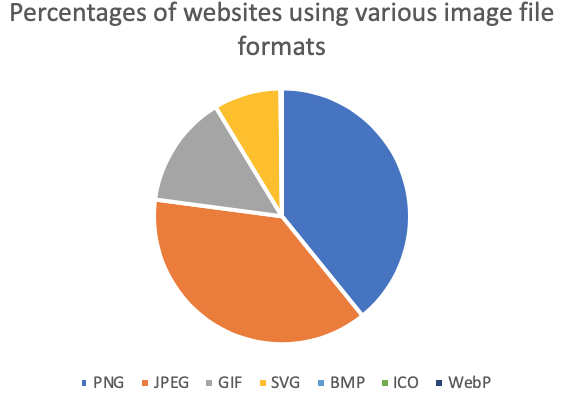
Wenn wir über digitale Bilder sprechen, stoßen wir in unserer täglichen Routine auf eine Vielzahl von Bildtypen wie den bekannten BMP, PNG, GIF, JPG, SVG, TIFF, WebP und mehreren anderen. Die Verwendung eines bestimmten Bildtyps auf Webseiten kann sich auf die Seitenleistung auswirken, z. B. die Ladezeit, die als einer der wichtigsten Faktoren in der Rangfolge einer Seite angesehen wird. Zu den wichtigsten Konkurrenten für die Verwendung des Webs gehören PNG, GIF, SVG und JPG, die seit Jahrzehnten da sind. Eine aktuelle Umfrage von Web Technologies zeigt, dass der Löwenanteil der Webnutzung von PNG- und JPEG -Bilddateiformaten stattfindet.

Schauen wir uns einige der beliebtesten Bildformate, ihre Anwendungen und Verwendungen weltweit an.
Gif
GIF (grafisches Austauschformat) wurde 1987 eingeführt und verwendet eine verlustfreie Komprimierung, um die Bildqualität beizubehalten. GIF erlaubt normalerweise bis zu 8 Bit pro Pixel und bis zu 256 Farben sind über das Bild zulässig. GIFs unterstützen auch die Animation, die das einzig eindeutige Merkmal ist, das sie von anderen Bilddateiformaten unterscheidet. Ein animiertes GIF kombiniert zahlreiche Bilder oder Frames in einer einzelnen Datei und zeigt sie in einer Sequenz an, um einen animierten Clip oder ein kurzes Video zu generieren. Die Farbbeschränkungen betragen für jeden Rahmen bis zu 256 und sind wahrscheinlich am wenigsten geeignet, um andere Bilder und Fotografien mit Farbgradienten zu reproduzieren.
png
PNG (Portable Network Graphics) ist ein weit verbreitetes Bilddateiformat, das 1995 erstellt wurde, um GIF zu ersetzen. PNG verwendet verlustfreie Komprimierung und unterstützt keine Animationen. Es wird inzwischen auf fast allen Betriebssystemen unterstützt. PNG bietet Ihnen Flexibilität bei der Arbeit mit komplexen Bildern und unterstützt bis zu 16 Millionen Farben, was einer der Gründe für seine etwas große vergleichende Dateigröße ist. Einige Vorteile, die PNG überlegen sind, sind GIF:
JPG/JPEG
JPEG (Joint Photographic Expert Group) wurde eingeführt, um die Bilddateigröße unter Verwendung verlustiger Komprimierungstechniken zu verringern. Das Ausgangsbild ist aufgrund der Komprimierung ein Kompromiss zwischen Speichergröße und Bildqualität. JPG ist die offensichtliche Wahl, wenn Speicher das Hauptanliegen ist und die Geschwindigkeit in langsamen Netzwerken erforderlich ist. Benutzer können die Komprimierungsstufe einstellen, um die gewünschte Qualität und die gewünschte Größe der Datei zu erreichen. JPG unterstützt jedoch keine Transparenz und Animation und kann nicht über das Web verwendet werden, wo solche Funktionen erforderlich sind. Das Format war die Auswahl des Speicherns und Übertragens fotografischer Bilder im Web. FileFormat.com teilt die Details des JPEG -Dateiformates Spezifikationen.
SVG
SVG-Dateien (skalierbare Vektorgrafik) verwenden das XML-basierte Textformat, um das Erscheinungsbild eines Bildes zu beschreiben. Es ist eines der am häufigsten verwendeten Formate zum Erstellen von Websites und Druckengrafiken, um Skalierbarkeit zu erzielen. SVG erzielt Skalierbarkeit aus den mathematisch deklarierten Formen und Kurven, die sie zum Zeichnen von Bildern verwendet. Und deshalb ist SVG auch unabhängig von der Lösung. Die Größe der SVG -Datei ist im Vergleich zu GIF und PNG groß, da sie in der Kategorie der verlustfreien Bildkomprimierungsdateiformate liegt. SVG -Dateien können in fast allen modernen Browsern, einschließlich Chrome, Internet Explorer, Firefox und Safari, angesehen/geöffnet werden. Eine kurze Beschreibung des SVG -Dateiformates finden Sie wie von FileFormat.com detailliert.
webp
Das Webp -Bild ist ein modernes Raster -Webbilddateiformat, das auf verlustfreier und verlustiger Komprimierung basiert. Das Format konzentriert sich darauf, die Bildqualität zu halten und gleichzeitig die Bildgröße für ein schnelleres Web -Erlebnis zu verringern. WebP ist vergleichsweise neu und es wird einige Zeit dauern, bis dieses Dateiformat häufig über das Web verwendet wird. Laut Google sind Webp-verlustfreie Bilder im Vergleich zu PNGs 26% kleiner, während Webp-Verlustbilder 25-34% kleiner sind als vergleichbar JPEG Bilder. WebP ist ein vergleichsweise neues Dateiformat und wird in Chrome- und Opera -Browsern unterstützt. Es wird einige Zeit dauern, bis dieses neue Dateiformat im Internet häufig verwendet wird.
Verwendung im Web
Wie bereits erwähnt, unterliegt die Verwendung von Bildtypen im Web den Anforderungen. Wenn die Seite die Inhaltsdarstellung in animierter Form benötigt, sollte GIF verwendet werden. JPEG ist die offensichtliche Wahl, wenn die Einschränkungen der Dateigrößen berücksichtigt werden. PNG hilft, wenn detaillierter und Qualitätsbilder erforderlich sind. SVGs sind skalierbar und können verwendet werden, wenn die Dateigröße kein Problem darstellt. Das neueste von Google, Webp eingeführte Dateiformat, ist die offensichtliche Wahl der Verwendung über das Web, sobald es häufig verwendet wird. Ein wichtiger Faktor, der berücksichtigt wird, ist die Dateigröße, die sich auf die Ladezeit der Website ausgewählt hat und eine wichtige Rolle für die Verbesserung der SEO spielt.