La importancia de las imágenes puede estimarse fácilmente por la famosa cita que dice “una imagen vale más que mil palabras”. La presencia de imágenes en una página web juega un papel importante en atraer a los visitantes dando una idea sobre el contenido de la página. No estará mal decir que el contenido de una página vaya a la mano con imágenes para dar una idea clara de lo que se trata y es por eso que se han introducido varios formatos de archivo de imagen con el paso de tiempo.
Formatos de archivo de imagen
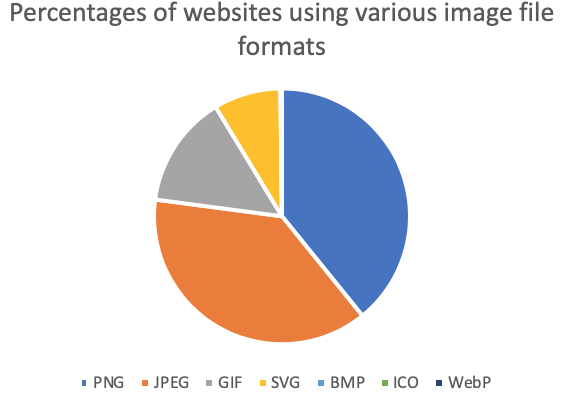
Cuando hablamos de imágenes digitales, nos encontramos con una variedad de tipos de imágenes en nuestra rutina diaria, como el conocido BMP, PNG, GIF, JPG, SVG, TIFF, WebP y varios otros. El uso de un tipo de imagen particular en las páginas web puede tener un impacto en el rendimiento de la página, como el tiempo de carga, que se considera uno de los factores importantes en la clasificación de una página. Los principales competidores para su uso en la web incluyen PNG, GIF, SVG y JPG que están ahí fuera durante décadas. Una encuesta reciente realizada por Web Technologies muestra que la mayor parte del uso de la web está en manos de formatos de archivo de imagen PNG y JPEG.

Echemos un vistazo a algunos de los formatos de imagen más populares, sus aplicaciones y usos en todo el mundo.
GIF
GIF (formato de intercambio gráfico) se introdujo en 1987 y utiliza la compresión sin pérdidas para retener la calidad de la imagen. GIF Típicamente permite hasta 8 bits por píxel y se permiten hasta 256 colores en la imagen. Los GIF también admiten la animación, que es la única característica única que la hace diferente de otros formatos de archivo de imagen. Un GIF animado combina numerosas imágenes o marcos en un solo archivo y las muestra en una secuencia para generar un clip animado o un video corto. Las limitaciones de color son de hasta 256 para cada cuadro y es probable que sean las menos adecuadas para reproducir otras imágenes y fotografías con gradientes de color.
png
PNG (Portable Network Graphics) es un formato de archivo de imagen ampliamente utilizado que se creó en 1995 para reemplazar GIF. PNG utiliza compresión sin pérdidas y no admite animaciones. Es compatible con casi todos los sistemas operativos por ahora. PNG le brinda flexibilidad para trabajar con imágenes complejas y admite hasta 16 millones de colores, que es una de las razones detrás de su tamaño de archivo comparativo algo grande. Algunas ventajas que hacen que PNG superiores a GIF incluyan:
JPG/JPEG
JPEG (grupo de expertos fotográficos conjuntos) se introdujo para reducir el tamaño del archivo de imagen utilizando técnicas de compresión con pérdida. La imagen de salida, como resultado de la compresión, es una compensación entre el tamaño de almacenamiento y la calidad de la imagen. JPG es la opción obvia donde el almacenamiento es la principal preocupación y la velocidad se requiere sobre las redes lentas. Los usuarios pueden ajustar el nivel de compresión para lograr el tamaño de archivo de calidad vs deseado. Sin embargo, JPG no admite la transparencia y la animación, y no se puede usar en la web donde se requieren tales características. El formato ha sido la elección de almacenar y transmitir imágenes fotográficas en la web. FileFormat.com comparte los detalles del formato de archivo JPEG especificaciones.
svg
Los archivos SVG (gráficos de vector escalables) usan formato de texto basado en XML para describir la apariencia de una imagen. Es uno de los formatos más utilizados para crear sitios web y gráficos imprimidos para lograr la escalabilidad. SVG logra la escalabilidad de las formas y curvas matemáticamente declaradas que usa para dibujar imágenes. Y es por eso que SVG también es independiente de la resolución. El tamaño del archivo SVG es grande en comparación con GIF y PNG, ya que se encuentra en la categoría de formatos de archivo de compresión de imagen sin pérdidas. Los archivos SVG se pueden ver/abrir en casi todos los navegadores modernos, incluidos Chrome, Internet Explorer, Firefox y Safari. Se puede encontrar una breve descripción del formato de archivo SVG como detallado por FileFormat.com.
WebP
La imagen WebP es un formato de archivo de imagen web de ráster moderno que se basa en la compresión sin pérdidas y con pérdida. El formato se centra en mantener la calidad de la imagen al tiempo que reduce el tamaño de la imagen para una experiencia web más rápida. WebP es relativamente nuevo y este formato de archivo tardará en usar comúnmente en la web. Según Google, las imágenes sin pérdidas de WebP son 26% más pequeñas en tamaño en comparación con PNGS, mientras que las imágenes con pérdida de WebP son 25-34% más pequeñas que las imágenes comparables JPEG. WebP es un formato de archivo relativamente nuevo y es compatible con los navegadores de Chrome y Opera. Tomará algún tiempo para que este nuevo formato de archivo se use comúnmente en la web.
Uso en la web
Como se mencionó anteriormente, el uso de tipos de imágenes en la web está sujeto a los requisitos. Si la página necesita representación de contenido en forma animada, se debe usar GIF. JPEG es la opción obvia si las restricciones de tamaño de archivo se mantienen en consideración. PNG ayuda cuando se requieren imágenes más detalladas y de calidad. Los SVG son escalables y se pueden usar si el tamaño del archivo no es una preocupación. El último formato de archivo introducido por Google, WebP, es la elección obvia de uso en la web una vez que se usa comúnmente. Un factor importante considerado, mientras se usa el formato de archivo de imagen seleccionado en la web, es el tamaño del archivo que afecta el tiempo de carga del sitio web y juega un papel importante para mejorar el SEO.