اهمیت تصاویر را می توان به راحتی با نقل قول معروف که می گوید “یک تصویر هزار کلمه ارزش دارد” تخمین زده شود. حضور تصاویر در یک صفحه وب با ارائه ایده در مورد محتوای صفحه نقش مهمی در جذب بازدید کنندگان دارد. اشتباه نخواهد بود که بگوییم محتوای یک صفحه به دستکش با تصاویر دست می زنند تا تصور روشنی از آنچه در مورد آن وجود دارد ارائه شود و به همین دلیل است که چندین قالب پرونده تصویری با گذر از زمان.
فرمت های فایل تصویری
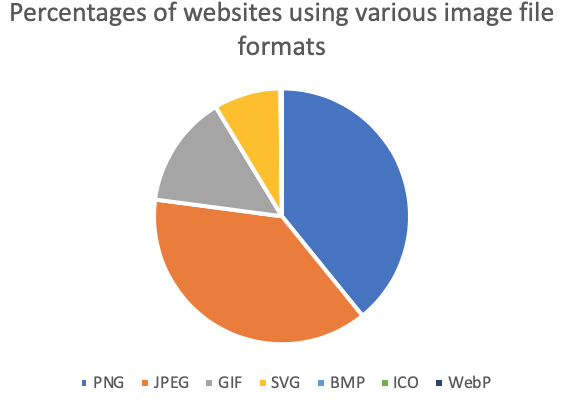
وقتی در مورد تصاویر دیجیتالی صحبت می کنیم ، در کارهای روزمره خود مانند انواع مختلف تصویر مانند BMP ، PNG ، GIF ، JPG ، SVG ، TIFF ، WebP و چند مورد دیگر به انواع مختلفی می پردازیم. استفاده از یک نوع تصویر خاص در صفحات وب می تواند در عملکرد صفحه مانند زمان بارگیری تأثیر بگذارد که یکی از عوامل مهم در رتبه بندی یک صفحه محسوب می شود. رقبای اصلی برای استفاده از طریق وب شامل PNG ، GIF ، SVG و JPG هستند که اکنون ده ها سال در آنجا هستند. یک بررسی اخیر توسط Technologies وب نشان می دهد که سهم شیر از استفاده از وب توسط قالب های فایل تصویر PNG و JPEG برگزار می شود.

بیایید نگاهی به برخی از محبوب ترین قالب های تصویر ، برنامه های آنها و کاربردهای آنها در سراسر جهان بیندازیم.
gif
GIF (قالب تعویض گرافیکی) در سال 1987 معرفی شد و از فشرده سازی بدون ضرر برای حفظ کیفیت تصویر استفاده می کند. GIF به طور معمول اجازه می دهد تا 8 بیت در هر پیکسل و حداکثر 256 رنگ در سراسر تصویر مجاز باشد. GIF ها همچنین از انیمیشن پشتیبانی می کنند که تنها ویژگی منحصر به فرد است که آن را با سایر قالب های فایل تصویری متفاوت می کند. یک GIF انیمیشن تصاویر یا فریم های بی شماری را در یک پرونده واحد ترکیب می کند و آنها را در یک دنباله نمایش می دهد تا یک کلیپ متحرک یا یک فیلم کوتاه تولید کند. محدودیت های رنگ برای هر فریم حداکثر 256 است و احتمالاً برای تولید مثل سایر تصاویر و عکس ها با شیب های رنگی کمترین مناسب است.
png
PNG (گرافیک شبکه قابل حمل) یک قالب فایل تصویری است که در سال 1995 برای جایگزینی GIF ایجاد شده است. PNG از فشرده سازی بدون ضرر استفاده می کند و از انیمیشن ها پشتیبانی نمی کند. تقریباً در تمام سیستم عامل ها در حال حاضر پشتیبانی می شود. PNG انعطاف پذیری در کار با تصاویر پیچیده را به شما می دهد و حداکثر 16 میلیون رنگ را پشتیبانی می کند که یکی از دلایل اندازه پرونده مقایسه ای تا حدودی بزرگ آن است. برخی از مزایایی که PNG برتر از GIF را نشان می دهد عبارتند از:
jpg/jpeg
JPEG (گروه متخصص عکاسی مشترک) برای کاهش اندازه پرونده تصویر با استفاده از تکنیک های فشرده سازی از دست رفته معرفی شد. تصویر خروجی ، در نتیجه فشرده سازی ، تجارت بین اندازه ذخیره و کیفیت تصویر است. JPG انتخاب آشکار است که در آن ذخیره سازی نگرانی اصلی است و سرعت در شبکه های آهسته مورد نیاز است. کاربران می توانند سطح فشرده سازی را تنظیم کنند تا به اندازه فایل کیفیت مورد نظر در مقابل. JPG ، با این حال ، از شفافیت و انیمیشن پشتیبانی نمی کند ، و نمی تواند از طریق وب در جایی که چنین ویژگی هایی مورد نیاز است استفاده شود. این قالب انتخاب ذخیره و انتقال تصاویر عکاسی در وب بوده است. FileFormat.com جزئیات قالب پرونده JPEG مشخصات را به اشتراک می گذارد.
svg
پرونده های SVG (گرافیک بردار مقیاس پذیر) برای توصیف ظاهر یک تصویر از قالب متن مبتنی بر XML استفاده می کنند. این یکی از پر کاربردترین قالب ها برای ساختن وب سایت ها و چاپ گرافیک برای دستیابی به مقیاس پذیری است. SVG به مقیاس پذیری از شکل ها و منحنی های اعلام شده ریاضی که برای ترسیم تصاویر استفاده می کند ، می رسد. و به همین دلیل SVG مستقل از وضوح است. اندازه پرونده SVG نسبت به GIF و PNG بزرگ است زیرا در دسته قالب های فایل فشرده سازی تصویر بدون ضرر قرار دارد. پرونده های SVG تقریباً در تمام مرورگرهای مدرن از جمله Chrome ، Internet Explorer ، Firefox و Safari قابل مشاهده و باز هستند. شرح مختصری از قالب پرونده SVG را می توان به تفصیل توسط FileFormat.com یافت.
وب
تصویر WebP یک فرمت فایل تصویر وب Raster Modern است که مبتنی بر فشرده سازی بدون ضرر و ضرر است. این قالب بر حفظ کیفیت تصویر ضمن کاهش اندازه تصویر برای یک تجربه وب سریعتر متمرکز است. WebP نسبتاً جدید است و مدتی طول می کشد تا این قالب پرونده معمولاً از طریق وب استفاده شود. طبق گوگل ، تصاویر بدون ضرر وب در مقایسه با PNGs از نظر اندازه 26 ٪ کوچکتر هستند ، در حالی که تصاویر از دست دادن وب 25-34 ٪ کوچکتر از تصاویر قابل مقایسه هستند JPEG. WebP یک فرمت فایل نسبتاً جدید است و در مرورگرهای Chrome و Opera پشتیبانی می شود. مدتی طول می کشد تا این قالب پرونده جدید معمولاً در سراسر وب استفاده شود.
استفاده در وب
همانطور که قبلاً ذکر شد ، استفاده از انواع تصویر در وب منوط به الزامات است. اگر صفحه نیاز به بازنمایی مطالب به صورت متحرک دارد ، باید از GIF استفاده شود. اگر محدودیت های اندازه پرونده در نظر گرفته شود ، JPEG انتخاب آشکار است. PNG در صورت نیاز به تصاویر دقیق تر و با کیفیت تر کمک می کند. SVG ها مقیاس پذیر هستند و اگر اندازه پرونده نگران کننده نباشد ، می توان از آنها استفاده کرد. آخرین قالب پرونده معرفی شده توسط Google ، WebP ، انتخاب بارز استفاده از وب پس از استفاده از آن است. یک عامل مهم در نظر گرفته شده ، ضمن استفاده از فرمت فایل تصویر انتخاب شده در وب ، اندازه پرونده است که بر زمان بارگیری وب سایت تأثیر می گذارد و نقش مهمی برای بهبود سئو دارد.