L’importance des images peut facilement être estimée par la célèbre citation qui dit «une image vaut mille mots». La présence d’images sur une page Web joue un rôle important en attirant les visiteurs en donnant une idée du contenu de la page. Il ne sera pas faux de dire que le contenu d’une page va de pair dans le gant avec des images pour donner une idée claire de ce dont il s’agit et c’est pourquoi plusieurs formats de fichiers d’image ont été introduits avec le passage de temps.
Formats de fichiers d’image
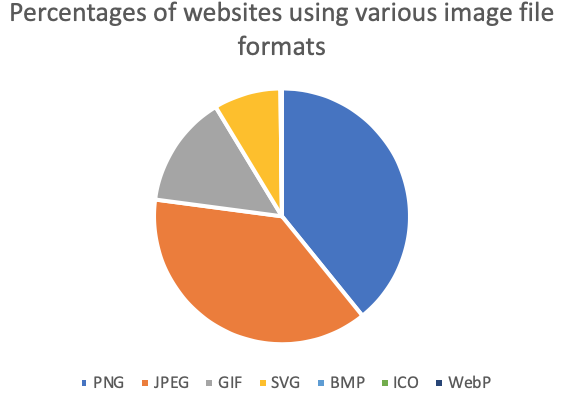
Lorsque nous parlons d’images numériques, nous rencontrons une variété de types d’images dans notre routine quotidienne tels que le BMP bien connu, PNG, GIF, JPG, SVG, TIFF, WebP et plusieurs autres. L’utilisation d’un type d’image particulier dans les pages Web peut avoir un impact sur les performances de la page telles que le temps de chargement qui est considéré comme l’un des facteurs importants du classement d’une page. Les principaux concurrents pour l’utilisation sur le Web incluent PNG, GIF, SVG et JPG qui existent depuis des décennies maintenant. Une récente enquête de Web Technologies montre que la part du lion de l’utilisation du Web est détenue par les formats de fichiers d’image PNG et JPEG.

Jetons un coup d’œil à certains des formats d’image les plus populaires, de leurs applications et des usages dans le monde.
gif
GIF (Format d’échange graphique) a été introduit en 1987 et utilise une compression sans perte pour conserver la qualité d’image. GIF permet généralement jusqu’à 8 bits par pixel et jusqu’à 256 couleurs sont autorisées à travers l’image. Les GIF prennent également en charge l’animation qui est la seule caractéristique unique qui la rend différente des autres formats de fichiers image. Un GIF animé combine de nombreuses images ou cadres en un seul fichier et les affiche dans une séquence pour générer un clip animé ou une courte vidéo. Les limitations des couleurs sont jusqu’à 256 pour chaque cadre et sont probablement les moins adaptées à la reproduction d’autres images et photographies avec des gradients de couleur.
png
PNG (Portable Network Graphics) est un format de fichiers image largement utilisé qui a été créé en 1995 pour remplacer GIF. PNG utilise une compression sans perte et ne prend pas en charge les animations. Il est maintenant pris en charge sur presque tous les systèmes d’exploitation. PNG vous donne de la flexibilité en travaillant avec des images complexes et prend en charge jusqu’à 16 millions de couleurs, ce qui est l’une des raisons de sa taille de fichier comparative quelque peu grande. Certains avantages qui font PNG supérieur au GIF comprennent:
jpg / jpeg
JPEG (Joint Photographic Expert Group) a été introduit pour réduire la taille du fichier d’image en utilisant des techniques de compression avec perte. L’image de sortie, à la suite de la compression, est un compromis entre la taille du stockage et la qualité de l’image. JPG est le choix évident où le stockage est la principale préoccupation et la vitesse est requise sur les réseaux lents. Les utilisateurs peuvent ajuster le niveau de compression pour atteindre la qualité souhaitée vs la taille du fichier. JPG, cependant, ne prend pas en charge la transparence et l’animation, et ne peut pas être utilisée sur le Web où de telles fonctionnalités sont nécessaires. Le format a été le choix de stocker et de transmettre des images photographiques sur le Web. FileFormat.com partage les détails du format de fichier JPEG Spécifications.
svg
Les fichiers SVG (Scalable Vector Graphics) utilisent le format de texte basé sur XML pour décrire l’apparence d’une image. C’est l’un des formats les plus utilisés pour créer des sites Web et imprimer des graphiques afin d’atteindre l’évolutivité. SVG réalise l’évolutivité des formes et courbes déclarées mathématiquement qu’il utilise pour dessiner des images. Et c’est pourquoi SVG est également indépendant de la résolution. La taille du fichier SVG est grande par rapport à GIF et PNG car elle réside dans la catégorie des formats de fichiers de compression d’image sans perte. Les fichiers SVG peuvent être consultés / ouverts dans presque tous les navigateurs modernes, notamment Chrome, Internet Explorer, Firefox et Safari. Une brève description du format de fichier SVG peut être trouvée comme détaillé par fileFormat.com.
webp
L’image WebP est un format de fichiers d’image Web raster moderne basé sur une compression sans perte et avec perte. Le format se concentre sur le maintien de la qualité de l’image tout en réduisant la taille de l’image pour une expérience Web plus rapide. WebP est relativement nouveau et il faudra un certain temps pour que ce format de fichier soit couramment utilisé sur le Web. Selon Google, les images webp sans perte sont de 26% plus petites par rapport à PNGS, tandis que les images webp pertes sont de 25 à 34% plus petites que les images comparables JPEG. WebP est un format de fichier relativement nouveau et est pris en charge sur Chrome et les navigateurs d’opéra. Il faudra un certain temps pour que ce nouveau format de fichier soit couramment utilisé sur le Web.
Utilisation sur le Web
Comme mentionné précédemment, l’utilisation de types d’images sur le Web est soumise aux exigences. Si la page a besoin de représentation du contenu sous forme animée, le GIF doit être utilisé. JPEG est le choix évident si les restrictions de taille de fichier sont conservées en considération. La PNG aide lorsque des images plus détaillées et de qualité sont nécessaires. Les SVG sont évolutifs et peuvent être utilisés si la taille du fichier n’est pas une préoccupation. Le dernier format de fichier introduit par Google, WebP, est le choix évident d’utilisation sur le Web une fois qu’il est couramment utilisé. Un facteur important considéré, tout en utilisant le format de fichiers d’image sélectionné sur le Web, est la taille du fichier qui affecte le temps de chargement du site Web et joue un rôle important pour améliorer le référencement.