Pentingnya gambar dapat dengan mudah diperkirakan dengan kutipan terkenal yang mengatakan “sebuah gambar bernilai ribuan kata”. Kehadiran gambar di halaman web memainkan peran penting dalam menarik pengunjung dengan memberikan ide tentang isi halaman. Tidak akan salah untuk mengatakan bahwa konten halaman berjalan tangan dengan gambar dengan gambar untuk memberikan gambaran yang jelas tentang apa itu semua dan itulah sebabnya beberapa format file gambar telah diperkenalkan dengan bagian dari bagian waktu.
Format file gambar
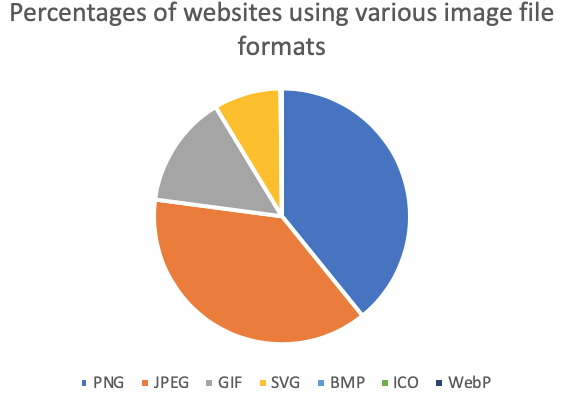
Ketika kita berbicara tentang gambar digital, kita menemukan berbagai jenis gambar dalam rutinitas harian kita seperti BMP terkenal, PNG, GIF, JPG, SVG, TIFF, WebP, dan beberapa lainnya. Penggunaan jenis gambar tertentu di halaman web dapat berdampak pada kinerja halaman seperti waktu pemuatan yang dianggap sebagai salah satu faktor penting dalam peringkat halaman. Pesaing utama untuk penggunaan di web termasuk PNG, GIF, SVG, dan JPG yang ada di luar sana selama beberapa dekade sekarang. Sebuah survei terbaru oleh Web Technologies menunjukkan bahwa bagian singa dari penggunaan web dipegang oleh format file gambar PNG dan JPEG.

Mari kita lihat beberapa format gambar paling populer, aplikasi mereka, dan penggunaan di seluruh dunia.
gif
GIF (format pertukaran grafis) diperkenalkan pada tahun 1987 dan menggunakan kompresi lossless untuk mempertahankan kualitas gambar. GIF biasanya memungkinkan hingga 8 bit per piksel dan hingga 256 warna diizinkan di seluruh gambar. GIF juga mendukung animasi yang merupakan satu -satunya karakteristik unik yang membuatnya berbeda dari format file gambar lainnya. GIF animasi menggabungkan banyak gambar atau bingkai menjadi satu file dan menampilkannya dalam urutan untuk menghasilkan klip animasi atau video pendek. Keterbatasan warna hingga 256 untuk setiap bingkai dan cenderung paling tidak cocok untuk mereproduksi gambar dan foto lain dengan gradien warna.
png
PNG (Grafik Jaringan Portabel) adalah format file gambar yang banyak digunakan yang dibuat pada tahun 1995 untuk menggantikan GIF. PNG menggunakan kompresi lossless dan tidak mendukung animasi. Ini didukung pada hampir semua sistem operasi sekarang. PNG memberi Anda fleksibilitas dalam bekerja dengan gambar yang kompleks dan mendukung hingga 16 juta warna yang merupakan salah satu alasan di balik ukuran file komparatif yang agak besar. Beberapa keuntungan yang membuat png lebih unggul dari gif meliputi:
jpg/jpeg
JPEG (kelompok ahli fotografi bersama) diperkenalkan untuk mengurangi ukuran file gambar dengan menggunakan teknik kompresi lossy. Gambar output, sebagai hasil dari kompresi, adalah trade-off antara ukuran penyimpanan dan kualitas gambar. JPG adalah pilihan yang jelas di mana penyimpanan adalah perhatian utama dan kecepatan diperlukan pada jaringan yang lambat. Pengguna dapat menyesuaikan level kompresi untuk mencapai ukuran kualitas vs file yang diinginkan. JPG, bagaimanapun, tidak mendukung transparansi dan animasi, dan tidak dapat digunakan melalui web di mana fitur tersebut diperlukan. Formatnya telah menjadi pilihan untuk menyimpan dan mentransmisikan gambar fotografi di web. Fileformat.com membagikan detail format file jpeg spesifikasi.
svg
File SVG (grafik vektor yang dapat diskalakan) menggunakan format teks berbasis XML untuk menggambarkan tampilan gambar. Ini adalah salah satu format yang paling banyak digunakan untuk membangun situs web dan mencetak grafik untuk mencapai skalabilitas. SVG mencapai skalabilitas dari bentuk dan kurva yang dinyatakan secara matematis yang digunakannya untuk menggambar gambar. Dan itulah sebabnya SVG juga tidak tergantung pada resolusi. Ukuran file SVG besar dibandingkan dengan GIF dan PNG karena terletak pada kategori format file kompresi gambar lossless. File SVG dapat dilihat/dibuka di hampir semua browser modern termasuk Chrome, Internet Explorer, Firefox, dan Safari. Deskripsi singkat tentang format file SVG dapat ditemukan sebagaimana dirinci oleh fileformat.com.
webp
Gambar Webp adalah format file gambar web raster modern yang didasarkan pada kompresi lossless dan lossy. Format ini berfokus pada menjaga kualitas gambar sambil mengurangi ukuran gambar untuk pengalaman web yang lebih cepat. Webp relatif baru dan akan memakan waktu untuk format file ini untuk umum digunakan di web. Sesuai Google, gambar lossless Webp berukuran 26% lebih kecil dibandingkan dengan PNG, sedangkan gambar lossy WebP 25-34% lebih kecil dari gambar JPEG yang sebanding. Webp adalah format file yang relatif baru dan didukung pada browser Chrome dan Opera. Ini akan membutuhkan waktu untuk format file baru ini untuk umumnya digunakan di seluruh web.
penggunaan di web
Seperti yang disebutkan sebelumnya, penggunaan jenis gambar di web tunduk pada persyaratan. Jika halaman membutuhkan representasi konten dalam bentuk animasi, GIF harus digunakan. JPEG adalah pilihan yang jelas jika pembatasan ukuran file tetap dipertimbangkan. PNG membantu ketika gambar yang lebih rinci dan berkualitas diperlukan. SVG dapat diskalakan dan dapat digunakan jika ukuran file tidak menjadi perhatian. Format file terbaru yang diperkenalkan oleh Google, Webp, adalah pilihan penggunaan yang jelas di web setelah biasanya digunakan. Faktor penting yang dipertimbangkan, saat menggunakan format file gambar yang dipilih di web, adalah ukuran file yang mempengaruhi waktu pemuatan situs web dan memainkan peran penting untuk meningkatkan SEO.