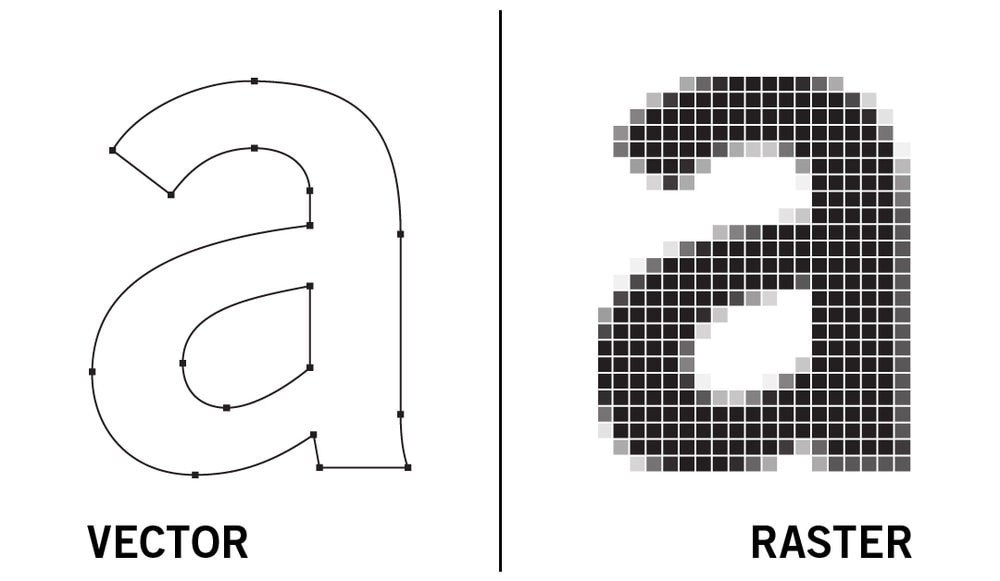
Visual representation or designs on some surface, such as a screen, wall, stone, canvas, or paper to inform, illustrate, or entertain is usually called image or graphic. Various types of graphic or images can be found in this modern era, but let’s compare Raster and Vector types of images.

What is the difference between vector and raster image files?
It is a general questions asked by newbie designers or others who create and print artwork. So let’s understand it. In this article you’ll learn:
What is a raster image?
Raster images are composed by using pixels, or tiny dots, comprising unique tonal information and color that come together to create the image. Each color pixel contributes to the overall image. In short, a raster graphic is a dot matrix data structure that shows a generally rectangular grid of pixels. These images are generally produced by optical devices, such as a scanner while scanning or a camera while photographing. Also, when you take a screenshot on your computer, these are by default saved as raster image.
Although you can make a vector image similar to a photograph, the refinement of blended colors, shadows, shading, and gradient-like elements makes it impossible to get an actual representation of a photograph with vectors.
File Extensions
.bmp, .jpg, .png, .gif, .tiff, .psd, .pat
What is a vector image?
Vector files are constructed of points and lines to create paths. These files can be scaled (height or width-wise) without losing quality. This capability makes vector files the best format for icons, illustrations, or company logos, as the single file can be used for designs ranging from a mobile app to a large billboard without reducing quality or increasing file size. The vector-based or SVG files allow images like illustrations, logos, and icons to be used in web development or other apps.
File Extensions
When should you choose raster or vector?
Vector images are suitable for logos, illustrations, etchings, engravings, signage, product artwork, and embroidery, while raster images are best for photography, paintings, or scanning. If you need complex color blends, such as in painting, raster should be the preferred format. If scalable shapes and solid colors are required, a vector should be the best choice.
Sometimes you need to combine raster and vector images together, such as you need to create a pamphlet, which might include a vector-based corporate logo and a photo of any scene or object such as a person (raster). It is now possible by using layout software such as InDesign, QuarkXpress. Illustrator and Photoshop can also be used to combine raster and vector images.
Conclusion
In this article, we have covered the advantages, disadvantages, and the key differences between raster and vector graphics in their respective explanations. Finally, it may help with what you’re creating and its intended use.