L’importanza delle immagini può essere facilmente stimata dalla famosa citazione che dice “un’immagine vale più di mille parole”. La presenza di immagini su una pagina web svolge un ruolo importante nell’attirare i visitatori dando un’idea del contenuto della pagina. Non sarà sbagliato dire che il contenuto di una pagina vai a mano nel guanto con le immagini per dare un’idea chiara di cosa si tratta ed è per questo che sono stati introdotti diversi formati di file di immagini tempo.
Formati di file di immagine
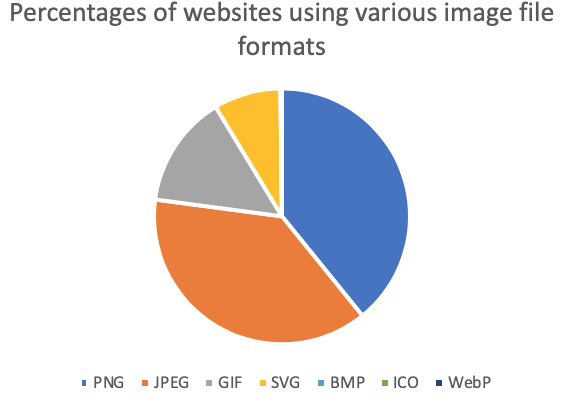
Quando parliamo di immagini digitali, ci imbattiamo in una varietà di tipi di immagini nella nostra routine quotidiana come il noto BMP, PNG, GIF, JPG, SVG, TIFF, WebP e molti altri. L’uso di un particolare tipo di immagine nelle pagine Web può avere un impatto sulle prestazioni della pagina come il tempo di caricamento che è considerato uno dei fattori importanti nella classifica di una pagina. I principali concorrenti per l’uso sul Web includono PNG, GIF, SVG e JPG che sono là fuori da decenni ormai. Un recente sondaggio di Web Technologies mostra che la quota di utilizzo del Web del leone è detenuta dai formati di file di immagine PNG e JPEG.

Diamo un’occhiata ad alcuni dei formati di immagini più popolari, alle loro applicazioni e agli usi in tutto il mondo.
gif
GIF (formato di interscambio grafico) è stato introdotto nel 1987 e utilizza una compressione senza perdita per mantenere la qualità dell’immagine. GIF in genere consente fino a 8 bit per pixel e sono consentiti fino a 256 colori attraverso l’immagine. Le GIF supportano anche l’animazione che è l’unica caratteristica unica che la rende diversa dagli altri formati di file di immagine. Una GIF animata combina numerose immagini o frame in un singolo file e le visualizza in una sequenza per generare una clip animata o un breve video. Le limitazioni del colore sono fino a 256 per ogni fotogramma e sono probabilmente le meno adatte per riprodurre altre immagini e fotografie con gradienti di colore.
png
PNG (Portable Network Graphics) è un formato di file di immagine ampiamente utilizzato che è stato creato nel 1995 per sostituire GIF. PNG utilizza una compressione senza perdita e non supporta animazioni. Ormai è supportato su quasi tutti i sistemi operativi. PNG offre flessibilità nel lavorare con immagini complesse e supporta fino a 16 milioni di colori, che è uno dei motivi alla base della sua dimensione comparativa un po ‘grande. Alcuni vantaggi che rendono PNG superiore alla GIF includono:
jpg/jpeg
JPEG (gruppo di esperti fotografici congiunti) è stato introdotto per ridurre la dimensione del file di immagine utilizzando le tecniche di compressione perdita. L’immagine di output, a seguito della compressione, è un compromesso tra dimensione di archiviazione e qualità dell’immagine. JPG è la scelta ovvia in cui lo stoccaggio è la principale preoccupazione e la velocità è richiesta su reti lente. Gli utenti possono regolare il livello di compressione per ottenere la qualità rispetto alla dimensione del file desiderata. JPG, tuttavia, non supporta la trasparenza e l’animazione e non può essere utilizzato sul Web in cui sono necessarie tali funzionalità. Il formato è stato la scelta di archiviare e trasmettere immagini fotografiche sul Web. FileFormat.com condivide i dettagli del formato del file JPEG Specifiche.
svg
I file SVG (Scalable Vector Graphics) utilizzano il formato di testo basato su XML per descrivere l’aspetto di un’immagine. È uno dei formati più utilizzati per la costruzione di siti Web e la grafica di stampa per ottenere la scalabilità. SVG ottiene la scalabilità dalle forme e curve dichiarate matematicamente che utilizza per il disegno di immagini. Ed è per questo che anche SVG è indipendente dalla risoluzione. La dimensione del file SVG è grande rispetto a GIF e PNG in quanto si trova nella categoria dei formati di file di compressione dell’immagine senza perdita di perdita. I file SVG possono essere visualizzati/aperti in quasi tutti i browser moderni tra cui Chrome, Internet Explorer, Firefox e Safari. Una breve descrizione del formato di file SVG è disponibile come dettagliato da fileformat.com.
webp
L’immagine WebP è un moderno formato di file di immagini Web raster che si basa sulla compressione senza perdita e perdita. Il formato si concentra sul mantenimento della qualità dell’immagine riducendo la dimensione dell’immagine per un’esperienza web più rapida. WebP è relativamente nuovo e ci vorrà del tempo affinché questo formato di file venga comunemente utilizzato sul Web. Secondo Google, le immagini senza perdita di WEBP sono di dimensioni del 26% rispetto a PNG, mentre le immagini di perdita WebP sono del 25-34% più piccole rispetto alle immagini comparabili JPEG. WebP è un formato di file relativamente nuovo ed è supportato su browser Chrome e Opera. Ci vorrà del tempo affinché questo nuovo formato di file venga comunemente utilizzato sul Web.
utilizzo sul web
Come accennato in precedenza, l’uso dei tipi di immagine sul Web è soggetto ai requisiti. Se la pagina necessita di una rappresentazione dei contenuti in forma animata, è necessario utilizzare GIF. JPEG è la scelta ovvia se le restrizioni alla dimensione del file vengono tenute in considerazione. PNG aiuta quando sono necessarie immagini più dettagliate e di qualità. Gli SVG sono scalabili e possono essere utilizzati se la dimensione del file non è un problema. L’ultimo formato di file introdotto da Google, WebP, è l’ovvia scelta di utilizzo sul Web una volta utilizzato comunemente. Un fattore importante considerato, pur utilizzando il formato di file di immagine selezionato sul Web, è la dimensione del file che influisce sul tempo di caricamento del sito Web e svolge un ruolo importante per migliorare la SEO.