画像の重要性は、「画像は千の言葉の価値がある」という有名な引用によって簡単に推定できます。ウェブページに画像が存在することは、ページの内容についてアイデアを与えることで、訪問者を引き付ける上で重要な役割を果たします。ページの内容が画像でグローブを手に入れると、それが何であるかについて明確なアイデアを与えると言うのは間違っていません。それが、いくつかの画像ファイル形式が導入された理由です。時間。
画像ファイルフォーマット
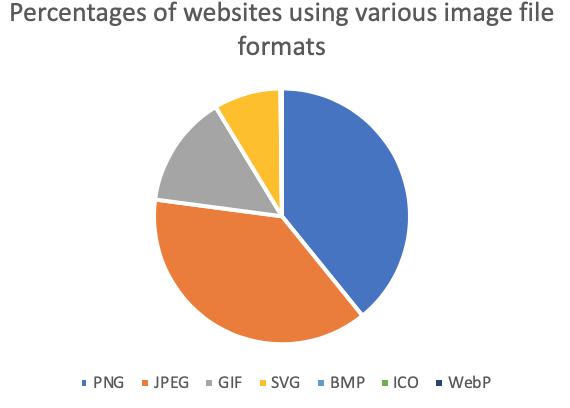
デジタル画像について話すとき、よく知られているBMP、PNG、GIF、JPG、SVG、TIFF、WebPなど、日常のさまざまな画像タイプに出くわします。 Webページで特定の画像タイプを使用すると、ページのランキングの重要な要素の1つと考えられる読み込み時間など、ページのパフォーマンスに影響を与える可能性があります。 Webで使用するための主要な競合他社には、数十年にわたってそこにあるPNG、GIF、SVG、およびJPGが含まれます。 Web Technologiesによる最近の調査では、Web使用量のライオンのシェアがPNGおよびJPEGイメージファイル形式によって保持されていることが示されています。

世界中で最も人気のある画像形式、そのアプリケーション、および使用法をいくつか見てみましょう。
gif
GIF(グラフィカルインターチェンジ形式)が1987年に導入され、ロスレス圧縮を使用して画質を保持します。 GIF通常、ピクセルあたり最大8ビットが許可され、画像全体で最大256色が許可されます。 GIFは、他の画像ファイル形式とは異なる唯一のユニークな特性であるアニメーションもサポートしています。アニメーション化されたGIFは、多数の画像またはフレームを単一のファイルに組み合わせて、アニメーションクリップまたは短いビデオを生成するためにそれらをシーケンスに表示します。色の制限は、各フレームで最大256個であり、色のグラデーションで他の画像や写真を再現するのに最も適していない可能性があります。
png
PNG(ポータブルネットワークグラフィックス)は、GIFを置き換えるために1995年に作成された広く使用されている画像ファイル形式です。 PNGはロスレス圧縮を使用し、アニメーションをサポートしません。これは、ほぼすべてのオペレーティングシステムでサポートされています。 PNGは、複雑な画像を操作する柔軟性を提供し、最大1600万色の色をサポートします。これは、やや大きい比較ファイルサイズの背後にある理由の1つです。 PNGをGIFよりも優れたものにするいくつかの利点は次のとおりです。
jpg/jpeg
JPEG(共同写真の専門家グループ)が導入され、損失のある圧縮技術を使用して画像ファイルのサイズを縮小しました。圧縮の結果としての出力画像は、ストレージサイズと画質のトレードオフです。 JPGは、ストレージが主な関心事であり、遅いネットワークよりも速度が必要であるという明白な選択です。ユーザーは、圧縮レベルを調整して、望ましい品質とファイルサイズを達成できます。ただし、JPGは透明性とアニメーションをサポートせず、そのような機能が必要な場合はWebで使用することはできません。この形式は、写真画像をWeb上に保存して送信することを選択しています。 fileformat.comは、jpeg file形式仕様の詳細を共有しています。
svg
SVG(Scalable Vector Graphics)ファイルは、XMLベースのテキスト形式を使用して、画像の外観を説明します。スケーラビリティを実現するために、ウェブサイトを構築し、グラフィックを印刷するための最も使用されている形式の1つです。 SVGは、画像の描画に使用する数学的に宣言された形状と曲線からスケーラビリティを実現します。そして、それがSVGも解像度から独立している理由です。 SVGファイルサイズは、GIFやPNGに比べて大きく、ロスレス画像圧縮ファイル形式のカテゴリにあります。 SVGファイルは、Chrome、Internet Explorer、Firefox、Safariなど、ほとんどすべての最新のブラウザーで表示/開くことができます。 SVGファイル形式の簡単な説明は、fileformat.comで詳細に記載されています。
webp
WebPイメージは、ロスレスと損失のある圧縮に基づいた最新のラスターWeb画像ファイル形式です。このフォーマットは、画像の品質を維持しながら、より高速なWebエクスペリエンスのために画像サイズを縮小することに焦点を当てています。 WebPは比較的新しいものであり、このファイル形式がWebで一般的に使用されるまでには時間がかかります。 Googleによると、WebPのロスレス画像はPNGSに比べてサイズが26%小さく、WebP Lossy画像は同等のJPEG画像よりも25〜34%小さいです。 Webpは比較的新しいファイル形式であり、ChromeおよびOperaブラウザーでサポートされています。この新しいファイル形式がWeb全体で一般的に使用されるまでには時間がかかります。
web {.wp-block-heading}の使用}
前述のように、Webでの画像タイプの使用は要件の対象となります。ページにアニメーション形式のコンテンツの表現が必要な場合は、GIFを使用する必要があります。 JPEGは、ファイルサイズの制限が考慮されている場合、明らかな選択です。 PNGは、より詳細で高品質の画像が必要な場合に役立ちます。 SVGはスケーラブルであり、ファイルサイズが問題でない場合は使用できます。 GoogleであるWebPが導入した最新のファイル形式は、一般的に使用されると、Webでの使用の明らかな選択です。 Webで選択された画像ファイル形式を使用しながら、考慮される重要な要素は、Webサイトの読み込み時間に影響を及ぼし、SEOを改善するために重要な役割を果たしているファイルサイズです。