이미지의 중요성은“이미지는 천 단어의 가치가 있습니다”라는 유명한 인용문으로 쉽게 추정 할 수 있습니다. 웹 페이지에 이미지가 있으면 페이지의 내용에 대한 아이디어를 제공함으로써 방문객을 유치하는 데 중요한 역할을합니다. 페이지의 내용이 이미지와 함께 장갑을 끼고 그것이 무엇인지에 대한 명확한 아이디어를 제공한다고 말하는 것은 잘못이 아닙니다. 그래서 여러 이미지 파일 형식이 통과하여 도입 된 이유입니다. 시간.
이미지 파일 형식
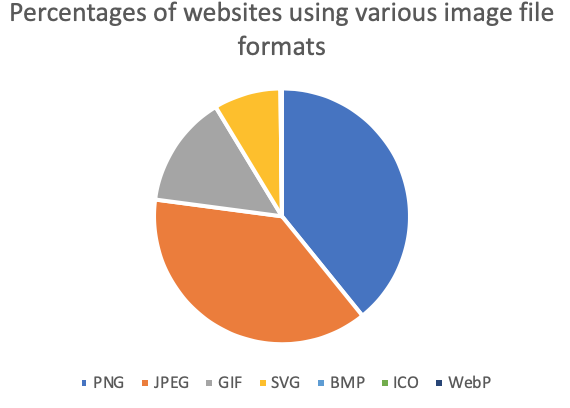
디지털 이미지에 대해 이야기 할 때, 우리는 잘 알려진 BMP, PNG, GIF, JPG, SVG, TIFF, Webp 및 기타와 같은 일상 생활에서 다양한 이미지 유형을 발견합니다. 웹 페이지에서 특정 이미지 유형을 사용하면 페이지 순위에서 중요한 요소 중 하나로 간주되는로드 시간과 같은 페이지 성능에 영향을 줄 수 있습니다. 웹을 통한 사용을위한 주요 경쟁 업체에는 PNG, GIF, SVG 및 JPG가 포함되어 있으며 현재 수십 년 동안 존재합니다. Web Technologies의 최근 설문 조사에 따르면 Web Usage의 Lion의 점유율은 PNG 및 JPEG 이미지 파일 형식에 의해 유지됩니다.

전 세계에서 가장 인기있는 이미지 형식, 응용 프로그램 및 사용법을 살펴 보겠습니다.
gif
GIF (그래픽 인터체인지 형식)는 1987 년에 도입되었으며 손실없는 압축을 사용하여 이미지 품질을 유지합니다. GIF 일반적으로 픽셀 당 최대 8 비트를 허용하고 이미지에서 최대 256 개의 색상이 허용됩니다. GIF는 또한 다른 이미지 파일 형식과 다르게 만드는 유일한 독특한 특성 인 애니메이션을 지원합니다. 애니메이션 GIF는 수많은 이미지 나 프레임을 단일 파일로 결합하여 시퀀스로 표시하여 애니메이션 클립 또는 짧은 비디오를 생성합니다. 색상 제한은 각 프레임에 대해 최대 256이며 색상 구배로 다른 이미지와 사진을 재현하는 데 가장 적합 할 수 있습니다.
png
PNG (Portable Network Graphics)는 1995 년에 GIF를 대체하기 위해 만들어진 널리 사용 된 이미지 파일 형식입니다. PNG는 무손실 압축을 사용하며 애니메이션을 지원하지 않습니다. 지금까지 거의 모든 운영 체제에서 지원됩니다. PNG는 복잡한 이미지로 작업 할 수있는 유연성을 제공하며 최대 1,600 만 개의 색상을 지원하는데, 이는 다소 큰 비교 파일 크기의 이유 중 하나입니다. PNG을 GIF보다 우월하게 만드는 몇 가지 장점은 다음과 같습니다.
jpg/jpeg
손실 압축 기술을 사용하여 이미지 파일 크기를 줄이기 위해 JPEG (Joint Photographic Expert Group)가 도입되었습니다. 압축의 결과로 출력 이미지는 스토리지 크기와 이미지 품질 사이의 상충 관계입니다. JPG는 스토리지가 주요 관심사이며 느린 네트워크를 통해 속도가 필요한 명백한 선택입니다. 사용자는 원하는 품질 대 파일 크기를 달성하기 위해 압축 수준을 조정할 수 있습니다. 그러나 JPG는 투명성과 애니메이션을 지원하지 않으며 이러한 기능이 필요한 경우 웹을 통해 사용할 수 없습니다. 형식은 웹에서 사진 이미지를 저장 및 전송하는 선택이었습니다. fileformat.com은 JPEG 파일 형식의 세부 사항을 공유합니다 사양.
svg
SVG (확장 가능한 벡터 그래픽) 파일 파일은 이미지의 모양을 설명하기 위해 XML 기반 텍스트 형식을 사용합니다. 확장 성을 달성하기 위해 웹 사이트 및 인쇄 그래픽을 구축하는 데 가장 많이 사용되는 형식 중 하나입니다. SVG는 이미지 그리기에 사용하는 수학적으로 선언 된 모양과 곡선으로 확장 성을 달성합니다. 이것이 바로 SVG가 해상도와 독립적 인 이유입니다. SVG 파일 크기는 무손실 이미지 압축 파일 형식의 범주에 있기 때문에 GIF 및 PNG에 비해 큽니다. SVG 파일은 Chrome, Internet Explorer, Firefox 및 Safari를 포함한 거의 모든 최신 브라우저에서 볼 수 있습니다. SVG 파일 형식에 대한 간단한 설명은 fileformat.com에서 자세히 설명 할 수 있습니다.
Webp
Webp Image는 무손실 및 손실 압축을 기반으로하는 최신 래스터 웹 이미지 파일 형식입니다. 형식은 이미지 품질을 유지하면서 더 빠른 웹 경험을 위해 이미지 크기를 줄이는 데 중점을 둡니다. Webp는 비교적 새롭고이 파일 형식을 웹에서 일반적으로 사용하는 데 시간이 걸립니다. Google에 따르면 Webp Lossless 이미지는 PNGS에 비해 크기가 26% 작고 Webp Lossy 이미지는 비슷한 JPEG 이미지보다 25-34% 작습니다. Webp는 비교적 새로운 파일 형식이며 Chrome 및 Opera 브라우저에서 지원됩니다. 이 새 파일 형식이 웹에서 일반적으로 사용되는 데 시간이 걸립니다.
웹에서 ## 사용 {.WP-Block-Heading} 앞에서 언급했듯이 웹에서 이미지 유형을 사용하는 것은 요구 사항이 적용됩니다. 페이지에 애니메이션 형식의 내용을 표현 해야하는 경우 GIF를 사용해야합니다. JPEG는 파일 크기 제한을 고려하는 경우 명백한 선택입니다. PNG는보다 상세하고 고품질 이미지가 필요한 경우 도움이됩니다. SVG는 확장 가능하며 파일 크기가 걱정되지 않으면 사용할 수 있습니다. Google, Webp에서 소개 한 최신 파일 형식은 일반적으로 사용되면 웹을 통해 사용 중에서 명백한 선택입니다. 웹에서 선택한 이미지 파일 형식을 사용하는 동안 고려 된 중요한 요소는 웹 사이트로드 시간에 영향을 미치고 SEO를 개선하는 데 중요한 역할을하는 파일 크기입니다.