ความสำคัญของภาพสามารถประเมินได้อย่างง่ายดายโดยคำพูดที่มีชื่อเสียงที่ระบุว่า “ภาพมีค่าหนึ่งพันคำ” การปรากฏตัวของภาพบนหน้าเว็บมีบทบาทสำคัญในการดึงดูดผู้เข้าชมโดยให้แนวคิดเกี่ยวกับเนื้อหาของหน้า มันจะไม่ผิดที่จะบอกว่าเนื้อหาของหน้าไปจับถุงมือพร้อมรูปภาพเพื่อให้ความคิดที่ชัดเจนว่ามันเป็นเรื่องเกี่ยวกับอะไรและนั่นคือเหตุผลที่ รูปแบบไฟล์ภาพหลายรูปแบบ ได้รับการแนะนำด้วยเนื้อเรื่อง เวลา.
รูปแบบไฟล์ภาพ
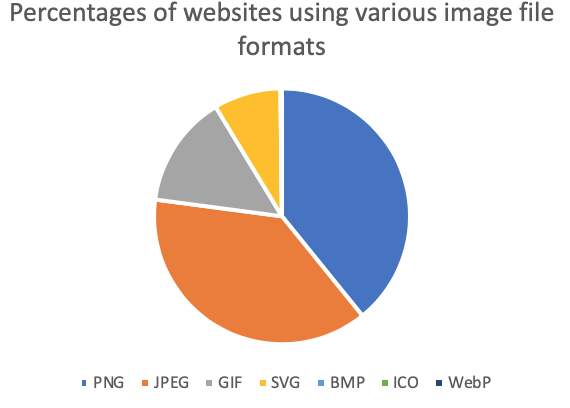
เมื่อเราพูดถึงภาพดิจิตอลเราพบภาพที่หลากหลายในกิจวัตรประจำวันของเราเช่น BMP, PNG, GIF, JPG, SVG, TIFF, WebP และอื่น ๆ อีกมากมาย การใช้ประเภทภาพเฉพาะในหน้าเว็บอาจส่งผลกระทบต่อประสิทธิภาพของหน้าเว็บเช่นเวลาในการโหลดซึ่งถือเป็นหนึ่งในปัจจัยสำคัญในการจัดอันดับของหน้า คู่แข่งชั้นนำสำหรับการใช้งานผ่านเว็บ ได้แก่ PNG, GIF, SVG และ JPG ที่มีมานานหลายทศวรรษแล้ว การสำรวจล่าสุดโดย Web Technologies แสดงให้เห็นว่าส่วนแบ่งการใช้งานเว็บของ Lion จัดขึ้นโดยรูปแบบไฟล์รูปภาพ PNG และ JPEG

มาดูรูปแบบภาพที่ได้รับความนิยมมากที่สุดแอปพลิเคชันและการใช้งานทั่วโลก
gif
GIF (รูปแบบการแลกเปลี่ยนกราฟิก) ได้รับการแนะนำในปี 1987 และใช้การบีบอัดแบบไม่สูญเสียเพื่อรักษาคุณภาพของภาพ GIF โดยทั่วไปอนุญาตให้สูงสุด 8 บิตต่อพิกเซลและได้รับอนุญาตสูงสุด 256 สีทั่วทั้งภาพ GIF ยังรองรับภาพเคลื่อนไหวซึ่งเป็นลักษณะเฉพาะที่ไม่ซ้ำกันที่ทำให้แตกต่างจากรูปแบบไฟล์รูปภาพอื่น ๆ GIF ภาพเคลื่อนไหวรวมรูปภาพหรือเฟรมจำนวนมากลงในไฟล์เดียวและแสดงเป็นลำดับเพื่อสร้างคลิปภาพเคลื่อนไหวหรือวิดีโอสั้น ๆ ข้อ จำกัด ด้านสีสูงถึง 256 สำหรับแต่ละเฟรมและมีแนวโน้มที่จะเหมาะสมที่สุดสำหรับการทำซ้ำภาพและภาพถ่ายอื่น ๆ ด้วยการไล่ระดับสี
png
PNG (กราฟิกเครือข่ายแบบพกพา) เป็นรูปแบบไฟล์รูปภาพที่ใช้กันอย่างแพร่หลายซึ่งสร้างขึ้นในปี 1995 เพื่อแทนที่ GIF PNG ใช้การบีบอัดแบบไม่สูญเสียและไม่สนับสนุนภาพเคลื่อนไหว ได้รับการสนับสนุนในระบบปฏิบัติการเกือบทั้งหมดในตอนนี้ PNG ช่วยให้คุณมีความยืดหยุ่นในการทำงานกับภาพที่ซับซ้อนและรองรับสีได้มากถึง 16 ล้านสีซึ่งเป็นหนึ่งในเหตุผลที่อยู่เบื้องหลังขนาดไฟล์เปรียบเทียบขนาดใหญ่ ข้อดีบางประการที่ทำให้ PNG เหนือกว่า GIF รวมถึง:
jpg/jpeg
JPEG (กลุ่มผู้เชี่ยวชาญการถ่ายภาพร่วม) ได้รับการแนะนำเพื่อลดขนาดไฟล์ภาพโดยใช้เทคนิคการบีบอัดที่สูญเสีย ภาพเอาท์พุทอันเป็นผลมาจากการบีบอัดเป็นการแลกเปลี่ยนระหว่างขนาดการจัดเก็บและคุณภาพของภาพ JPG เป็นตัวเลือกที่ชัดเจนซึ่งการจัดเก็บเป็นข้อกังวลหลักและความเร็วจำเป็นต้องใช้มากกว่าเครือข่ายที่ช้า ผู้ใช้สามารถปรับระดับการบีบอัดเพื่อให้ได้ขนาดไฟล์และคุณภาพที่ต้องการ อย่างไรก็ตาม JPG ไม่สนับสนุนความโปร่งใสและภาพเคลื่อนไหวและไม่สามารถใช้ผ่านเว็บที่จำเป็นต้องใช้คุณสมบัติดังกล่าว รูปแบบเป็นทางเลือกในการจัดเก็บและส่งภาพภาพถ่ายบนเว็บ FileFormat.com แบ่งปันรายละเอียดของรูปแบบไฟล์ JPEG ข้อมูลจำเพาะ
svg
ไฟล์ SVG (กราฟิกเวกเตอร์ที่ปรับขนาดได้) ใช้รูปแบบข้อความที่ใช้ XML เพื่ออธิบายลักษณะที่ปรากฏของภาพ มันเป็นหนึ่งในรูปแบบที่ใช้มากที่สุดสำหรับการสร้างเว็บไซต์และพิมพ์กราฟิกเพื่อให้ได้ความสามารถในการปรับขนาด SVG บรรลุความสามารถในการปรับขนาดจากรูปร่างและเส้นโค้งที่ประกาศทางคณิตศาสตร์ซึ่งใช้สำหรับการวาดภาพ และนั่นคือเหตุผลที่ SVG เป็นอิสระจากการแก้ปัญหาเช่นกัน ขนาดไฟล์ SVG มีขนาดใหญ่เมื่อเทียบกับ GIF และ PNG เนื่องจากอยู่ในหมวดหมู่ของรูปแบบไฟล์บีบอัดภาพที่ไม่สูญเสียภาพ ไฟล์ SVG สามารถดู/เปิดได้ในเบราว์เซอร์ที่ทันสมัยเกือบทั้งหมดรวมถึง Chrome, Internet Explorer, Firefox และ Safari คำอธิบายสั้น ๆ ของรูปแบบไฟล์ SVG สามารถพบได้ตามรายละเอียดโดย fileFormat.com
webp
ภาพ WEBP เป็นรูปแบบไฟล์ภาพเว็บแรสเตอร์ที่ทันสมัยซึ่งขึ้นอยู่กับการบีบอัดแบบไม่สูญเสียและสูญเสีย รูปแบบมุ่งเน้นไปที่การรักษาคุณภาพของภาพในขณะที่ลดขนาดภาพสำหรับประสบการณ์เว็บที่เร็วขึ้น WebP ค่อนข้างใหม่และจะใช้เวลาพอสมควรสำหรับรูปแบบไฟล์นี้ที่ใช้กันทั่วไปผ่านเว็บ ตาม Google ภาพที่ไม่มีการสูญเสีย WebP มีขนาดเล็กกว่า 26% เมื่อเทียบกับ PNGS ในขณะที่ภาพ WebP Lossy มีขนาดเล็กกว่า JPEG ที่เทียบเคียงได้ 25-34% webp เป็นรูปแบบไฟล์ที่ค่อนข้างใหม่และรองรับในเบราว์เซอร์ Chrome และ Opera จะใช้เวลาพอสมควรสำหรับรูปแบบไฟล์ใหม่นี้ที่ใช้กันทั่วไปทั่วทั้งเว็บ
การใช้งานบนเว็บ
ดังที่ได้กล่าวไว้ก่อนหน้านี้การใช้ประเภทรูปภาพบนเว็บนั้นขึ้นอยู่กับข้อกำหนด หากหน้าต้องการการแสดงเนื้อหาในรูปแบบภาพเคลื่อนไหวควรใช้ GIF JPEG เป็นตัวเลือกที่ชัดเจนหากข้อ จำกัด ขนาดไฟล์ถูกเก็บไว้ในการพิจารณา PNG ช่วยเมื่อต้องการภาพที่มีรายละเอียดและคุณภาพมากขึ้น SVG สามารถปรับขนาดได้และสามารถใช้งานได้หากขนาดไฟล์ไม่ได้เป็นข้อกังวล รูปแบบไฟล์ล่าสุดที่แนะนำโดย Google, WebP เป็นตัวเลือกที่ชัดเจนในการใช้งานผ่านเว็บเมื่อใช้กันทั่วไป ปัจจัยสำคัญที่พิจารณาในขณะที่ใช้รูปแบบไฟล์รูปภาพที่เลือกบนเว็บคือขนาดไฟล์ซึ่งมีผลต่อเวลาในการโหลดเว็บไซต์และมีบทบาทสำคัญในการปรับปรุง SEO