Görüntülerin önemi, “bir görüntü bin kelimeye bedeldir” yazan ünlü alıntı ile kolayca tahmin edilebilir. Bir web sayfasında görüntülerin varlığı, sayfanın içeriği hakkında bir fikir vererek ziyaretçileri çekmede önemli bir rol oynar. Bir sayfanın içeriğinin, neyle ilgili olduğu hakkında net bir fikir vermek için görüntülerle eldivenle el ele gittiğini ve bu yüzden birkaç görüntü dosyası formatı ’nin geçişiyle tanıtıldığını söylemek yanlış olmayacak zaman.
Görüntü dosyası formatları
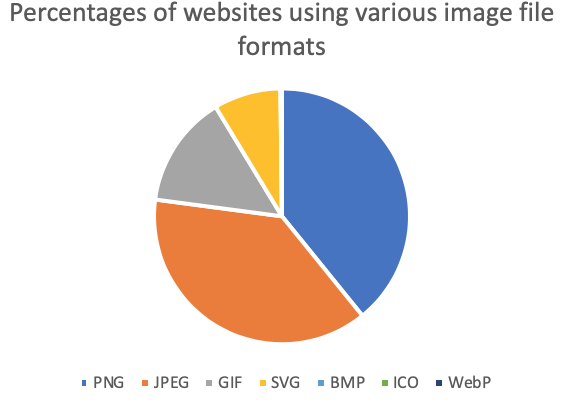
Dijital görüntüler hakkında konuştuğumuzda, günlük rutinimizde tanınmış BMP, PNG, GIF, JPG, SVG, TIFF, WebP ve diğerleri gibi çeşitli görüntü türleriyle karşılaşıyoruz. Web sayfalarında belirli bir görüntü türünün kullanılması, bir sayfanın sıralamasında önemli faktörlerden biri olarak kabul edilen yükleme süresi gibi sayfa performansı üzerinde bir etkiye sahip olabilir. Web üzerinden kullanım için ana rakipler arasında onlarca yıldır orada olan PNG, GIF, SVG ve JPG yer alıyor. Web Technologies tarafından yapılan yakın tarihli bir anket, aslanın web kullanımından payının PNG ve JPEG görüntü dosyası formatları tarafından yapıldığını göstermektedir.

Dünya çapında en popüler görüntü formatlarına, uygulamalarına ve kullanımlarına bir göz atalım.
gif
1987 yılında GIF (grafik değişim formatı) tanıtıldı ve görüntü kalitesini korumak için kayıpsız sıkıştırma kullanıyor. GIF Tipik olarak piksel başına 8 bit’e izin verir ve görüntü boyunca 256 renge izin verilir. GIF’ler ayrıca, onu diğer görüntü dosyası formatlarından farklı kılan tek benzersiz özellik olan animasyonu da destekler. Animasyonlu bir GIF, çok sayıda görüntüyü veya çerçeveyi tek bir dosyada birleştirir ve animasyonlu bir klip veya kısa bir video oluşturmak için bunları bir sırada görüntüler. Renk sınırlamaları her çerçeve için 256’ya kadardır ve diğer görüntüleri ve fotoğrafları renk gradyanlarıyla yeniden üretmek için en az uygun olanıdır.
png {.wp-blok başlık}
PNG (Portable Network Graphics), GIF’in yerini almak için 1995 yılında oluşturulan yaygın olarak kullanılan bir görüntü dosyası biçimidir. PNG kayıpsız sıkıştırma kullanır ve animasyonları desteklemez. Şimdiye kadar neredeyse tüm işletim sistemlerinde desteklenmektedir. PNG, karmaşık görüntülerle çalışma konusunda esneklik sağlar ve biraz büyük karşılaştırmalı dosya boyutunun arkasındaki nedenlerden biridir. GIF’den daha üstün PNG3 ’e kadar bazı avantajlar şunları içerir:
jpg/jpeg {.wp-blok başlık}
Kayıplı sıkıştırma teknikleri kullanılarak görüntü dosyası boyutunu azaltmak için JPEG (ortak fotoğraf uzman grubu) tanıtıldı. Çıktı görüntüsü, sıkıştırma sonucu, depolama boyutu ve görüntü kalitesi arasındaki bir değiş tokuştur. JPG, depolamanın ana endişe olduğu ve yavaş ağlarda hızın gerekli olduğu bariz bir seçimdir. Kullanıcılar, istenen kaliteyi ve dosya boyutunu elde etmek için sıkıştırma seviyesini ayarlayabilir. Ancak JPG, şeffaflığı ve animasyonu desteklemez ve bu tür özelliklerin gerekli olduğu web üzerinden kullanılamaz. Format, fotoğraf görüntülerini web üzerinde depolama ve iletme seçeneği olmuştur. FileFormat.com, JPEG Dosya Formatının Ayrıntılarını Spesifikasyonlar paylaşır.
svg {.wp-blok başlık}
SVG (Ölçeklenebilir Vektör Grafikleri) dosyaları, bir görüntünün görünümünü tanımlamak için XML tabanlı metin biçimi kullanır. Ölçeklenebilirliği elde etmek için web siteleri ve basılı grafikler oluşturmak için en çok kullanılan biçimlerden biridir. SVG, görüntü çizmek için kullandığı matematiksel olarak bildirilen şekiller ve eğrilerden ölçeklenebilirliği elde eder. Bu yüzden SVG de çözünürlükten bağımsızdır. SVG dosya boyutu, kayıpsız görüntü sıkıştırma dosya formatları kategorisinde olduğu için GIF ve PNG ile karşılaştırıldığında büyüktür. SVG dosyaları Chrome, Internet Explorer, Firefox ve Safari gibi neredeyse tüm modern tarayıcılarda görüntülenebilir/açılabilir. SVG dosya biçiminin kısa bir açıklaması fileFormat.com tarafından ayrıntılı olarak bulunabilir.
webp
WebP görüntüsü, kayıpsız ve kayıplı sıkıştırmaya dayanan modern bir raster web görüntüsü dosyası biçimidir. Biçim, daha hızlı bir web deneyimi için görüntü boyutunu azaltırken görüntü kalitesini korumaya odaklanır. WebP nispeten yenidir ve bu dosya formatının web üzerinde yaygın olarak kullanılması biraz zaman alacaktır. Google’a göre, WebP kayıpsız görüntüleri PNGS ile karşılaştırıldığında% 26 daha küçükken, WebP kayıplı görüntüler karşılaştırılabilir JPEG görüntülerinden% 25-34 daha küçüktür. WebP nispeten yeni bir dosya biçimidir ve krom ve opera tarayıcılarında desteklenir. Bu yeni dosya biçiminin web genelinde yaygın olarak kullanılması biraz zaman alacaktır.
Web’de Kullanım
Daha önce de belirtildiği gibi, Web’de görüntü türlerinin kullanımı gereksinimlere tabidir. Sayfanın içeriğin animasyonlu formda temsil edilmesi gerekiyorsa, GIF kullanılmalıdır. JPEG, dosya boyutu kısıtlamaları dikkate alınırsa bariz bir seçimdir. PNG, daha ayrıntılı ve kaliteli görüntüler gerektiğinde yardımcı olur. SVG’ler ölçeklenebilir ve dosya boyutu endişe duymuyorsa kullanılabilir. Google, WebP tarafından sunulan en son dosya biçimi, yaygın olarak kullanıldıktan sonra web üzerinden bariz kullanım seçimidir. Web’de seçilen görüntü dosyası formatını kullanırken dikkate alınan önemli bir faktör, web sitesi yükleme süresini etkileyen ve SEO’yu geliştirmek için önemli bir rol oynayan dosya boyutudur.