圖像的重要性很容易由著名的報價估算出“圖像價值一千個單詞”。網頁上的圖像存在通過對頁面內容的了解,在吸引訪問者中起著重要作用。說頁面內容的內容戴上了戴著圖像的內容,以清楚地了解它的全部內容並不是錯誤時間。
圖像文件格式
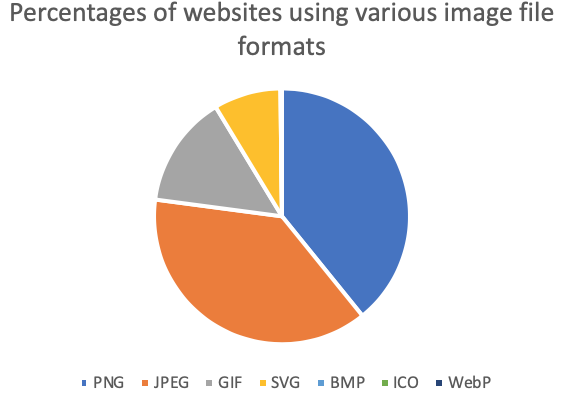
當我們談論數字圖像時,我們會在日常工作中遇到各種圖像類型,例如著名的BMP,PNG,GIF,JPG,SVG,SVG,TIFF,WebP等。網頁中特定圖像類型的使用可能會影響頁面性能,例如加載時間,這被認為是頁面排名中的重要因素之一。 在網絡上使用的主要競爭對手包括數十年來的PNG,GIF,SVG和JPG。 Web Technologies最近的一項調查表明,PNG和JPEG圖像文件格式持有獅子的Web使用份額。

讓我們看看全球一些最受歡迎的圖像格式,它們的應用和用法。
gif
GIF(圖形互換格式)於1987年引入,並使用無損壓縮來保留圖像質量。 gif通常允許每個像素最多允許8位,並且在整個圖像上最多允許256個顏色。 GIF還支持動畫,這是唯一使其與其他圖像文件格式不同的獨特特徵。動畫GIF將許多圖像或幀結合到一個文件中,並以序列顯示它們以生成動畫剪輯或簡短的視頻。每個框架的顏色限制最高為256,可能最不適合用顏色梯度再現其他圖像和照片。
png
PNG(Portable Network Graphics)是一種廣泛使用的圖像文件格式,於1995年創建以替換GIF。 PNG使用無損壓縮,不支持動畫。到目前為止,幾乎所有操作系統都支持它。 PNG使您可以靈活地使用複雜的圖像並支持多達1600萬種顏色,這是其較大比較文件大小的原因之一。使PNG優於GIF的一些優點包括:
jpg/jpeg
引入了JPEG(聯合攝影專家小組),以減少圖像文件大小,並使用有損的壓縮技術。由於壓縮的結果,輸出圖像是存儲尺寸和圖像質量之間的權衡。 JPG是顯而易見的選擇,其中存儲是主要問題,並且在慢速網絡上需要速度。用戶可以調整壓縮水平以達到所需的質量與文件大小。但是,JPG不支持透明度和動畫,不能在需要任何此類功能的網絡上使用。該格式是在網絡上存儲和傳輸攝影圖像的選擇。 FileFormat.com共享JPEG文件格式的詳細信息規格。
svg
SVG(可擴展的向量圖形)文件使用基於XML的文本格式來描述圖像的外觀。它是構建網站和打印圖形的最常用格式之一,以實現可擴展性。 SVG從數學上聲明的形狀和曲線中實現可擴展性,這些形狀和曲線用於繪製圖像。這就是為什麼SVG也獨立於解決方案。 與GIF和PNG相比,SVG文件大小很大,因為它處於無損圖像壓縮文件格式的類別。可以在幾乎所有現代瀏覽器中查看/打開SVG文件,包括Chrome,Internet Explorer,Firefox和Safari。可以找到SVG文件格式的簡要說明,如fileformat.com詳細說明。
WebP
WebP映像是一種現代的柵格Web圖像文件格式,基於無損和有損壓縮。該格式著重於保持圖像質量,同時減小圖像大小以獲得更快的網絡體驗。 WebP是相對較新的,該文件格式通常需要一些時間才能在網絡上使用。根據Google,與PNGS相比,WebP無損圖像的尺寸小26%,而WebP損耗的圖像比可比JPEG圖像小25-34%。 WebP是一種相對較新的文件格式,在Chrome和Opera瀏覽器上得到支持。這種新文件格式在整個Web上通常使用。
在Web上使用
如前所述,網絡上的圖像類型的使用受要求的約束。如果頁面需要以動畫形式表示內容,則應使用GIF。如果要考慮文件尺寸限制,JPEG是明顯的選擇。當需要更詳細和高質量的圖像時,PNG會有所幫助。 SVG是可擴展的,如果不關心文件大小,則可以使用。 Google WebP引入的最新文件格式是一旦常用,因此在Web上的使用是明顯的選擇。在網絡上使用選定的圖像文件格式時,考慮的一個重要因素是影響網站加載時間的文件大小,並且在改善SEO方面起著重要作用。